offline
- Fil

- Legendarni građanin

- Pridružio: 11 Jun 2009
- Poruke: 16586
|
[0] Uvod
U ovom tekstu pažnja će biti usmerena na Mono, i biće podvučene sličnosti i analogije sa Visual Studio.NET dizajnerom formi, komponentama i klasama.
Iako se kod, generisan sa VS.NET-om može kompajlirati na Linuksu u MonoDevelop razvojnom okruženju, zanimljivo je da se po defaultu ne može koristiti Mono-v dizajner formi kako bi se promenio izgled forme (generisane sa VS-om), dodale nove komponente i drugo.
Znači, možemo se dodatno cimati, sa tweakovanjem MonoDevelop-a i instaliramo dodatke, kao sto je MWF-Designer (posetite link za screenshotove i sl.) a možemo uraditi i sledeće - uposliti Mono-v GTK# dizajner formi.
U tekstu je prikazan drugi pristup, pa se mogu videti i GTK# klase i WinForms klase. Ideja je sledeća: za sve stvari koje su vizuelnog karaktera, koristićemo GTK# dizajner. U njemu možemo dodavati GTK# komponente, menjati njihov položaj na formi i drugo, a gde god možemo upotrebiti VS-ove WinForms klase (za koje nije neophodno određivati vizualne osobine) --> upotrebićemo ih. Tako da će u tekstu biti predstavljena "simbioza" GTK# i WinForms elemenata.
Napomena: korisnici Visual Studio.NET-a će se lako snaći sa kodom, potrebno je malo menjanja, ali samo kod vizuelnog dela - dakle, treba da se iskoriste default komponente VS-a. Kako će se ubuduće više pažnje obraćati na VS.NET, a ne na MonoDevelop, ova materija će biti lako usvojiva nakon sledećih članaka.
 Zahtev ovoga zadatka/primera je sledeći: Zahtev ovoga zadatka/primera je sledeći:
Napraviti program, sa korisničkim interfejsom, koji će podatke o imenu i prezimenu čuvati unutar liste. Omogućiti navigaciju, da se mogu listati unosi u listi. Napraviti meni, preko koga je moguće sačuvati unesene podatke u XML datoteku i preko koje se mogu učitati ti podaci u listu i prikazati na ekranu.
[1] Dizajn
Pokrenite MonoDevelop; Kliknite na File --> New --> Solution --> C# --> GTK# 2.0 Project. Unesite ime Solutiona i kliknite na dugme Forward.
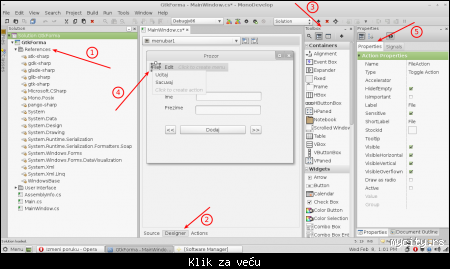
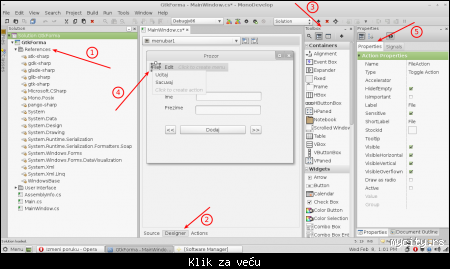
Pogledajmo sledeću sliku:

1. Ubacite reference sa slike. Reference se odnose na programske pakete koje ćemo koristiti u kodu. Na primer, koristićemo Soap formater za XML. Kako bismo mogli koristiti njegove metode, moramo ga dodati u reference. Desni klik na References i birajte Edit References. Iz odgovarajućih sekcija (Assembly), dodajte odgovarajuće Packages.
2. Otvorite MainWindow.cs i kliknite na tab Design. Prikazaće se dizajner. Na osnovu dodatih komponenti na osnovnu formu, automatski će se u kodu dodavati deklaracije tih komponenti. Sve to, što se radi u pozadini, može se videti kada se klikne na tab Source.
3. Raspoložive komponente koje se mogu dodati na formu dizajnera se nalaze u panelu Toolbox. Dve su osnovne vrste komponenti - Container i Widgets. Container je komponenta koja sadrži druge zavisne komponente - widgete.
 Ovaj pristup se razlikuje od VS.NET-a. U njemu ne morate da imate kontajner za komponente, već ih možete slobodno dodavati na formu. Ovaj pristup se razlikuje od VS.NET-a. U njemu ne morate da imate kontajner za komponente, već ih možete slobodno dodavati na formu.
- Prevucite na formu Fixed container (eksperimentišite i sa ostalima  ). ).
- U taj container prevucite i sledeće komponente (widgete):
Menu Bar (to nam je widget za menije i podmenije: File, Edit i tako dalje, pa stavke File/Ucitaj, File/Sacuvaj, i tako dalje)
Label <dva puta> (predstavlja "oznake" na kojima će pisati "Ime", i "Prezime" )
Entry <dva puta> (predstavlja polja za unos teksta. U njih ćemo unositi imena i prezimena)
Button <3 puta> (to su nam dugmad: "<<" , "Dodaj" i ">>" )
4. Svaka od komponenti, kada se prevuče na formu, ima generičke, predefisane nazive i skup predefinisanih osobina. Te osobine (Properties) se mogu menjati. Na slici se vidi widget Menu Bar, kod koga se meniji kreiraju klikom na "Click to create menu", a stavke menija (akcije) se kreiraju klikom na "Click to create action". Stavke kreirane na ovaj način takođe, po defaultu, dobijaju neka imena i osobine koje se mogu menjati. Obratite pažnju na toolbar Properties sa desne strane.
5. Ako ne možete da ga uočite pogledajte ovu strelicu 
Znači, ovde se mogu menjati sve sobine vezane za neku označenu komponentu. Igrajte se malo sa ovim osobinama. Recimo, možete podesiti vidljivost komponente, ime komponente, tekst koji nosi komponenta (ovo treba razlikovati od imena), poziciju komponente na formi, širinu i visinu komponente i drugo.
Nakon malo eksperimentisanja, bićete u stanju da uredite sve komponente tako da odgovaraju slici 
[2] Programiranje
Ceo source code klase MainWindow.cs možete prezeti ovde: [url=https://www.mycity.rs/must-login.png
Biće objašnjeni pojedini delovi koda.
Obratimo pažnju na sledeće: public partial class MainWindow: Gtk.Window
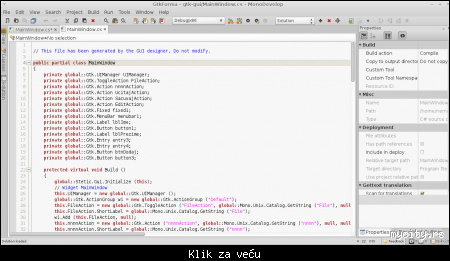
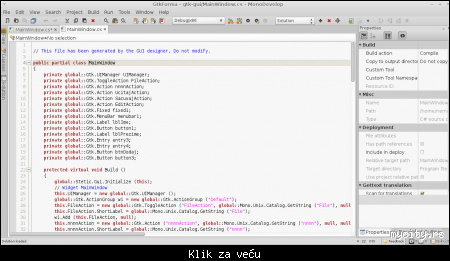
 Kod dizajniranja formi se koriste tzv. parcijalne klase (i kod VS.NET). U drugoj, parcijalnoj klasi, nalaze se deklaracije svih komponenti i setovanja svih osobina koje smo podesili ubačenim komponentama. Označite MainWindow, desni klik i birajte "Go to Declaration". Pogledajmo deo parcijalne klase: Kod dizajniranja formi se koriste tzv. parcijalne klase (i kod VS.NET). U drugoj, parcijalnoj klasi, nalaze se deklaracije svih komponenti i setovanja svih osobina koje smo podesili ubačenim komponentama. Označite MainWindow, desni klik i birajte "Go to Declaration". Pogledajmo deo parcijalne klase:

Dakle, i u kodu je prikazano upozorenje da se ne menja ovaj deo koda, već sve što želimo promeniti menjamo preko toolbara Properties, i shodno podešavanjima, ovaj kod se automatski menja  . .
Dakle, od interesa nam je "prva" parcijalna klasa, čiji kod je dostupan za preuzimanje.
 Napravimo klasu osoba: Napravimo klasu osoba:
[Serializable]
public class Osoba
{
public string ime;
public string prezime;
public Osoba(string ime, string prezime)
{
this.ime = ime;
this.prezime = prezime;
}
}
Bitno je da iznad klase stoji "[Serializable]" da XML formater "zna" koja polja će da serijalizuje (sačuva). Definisana su dva polja i konstruktor koji prima dva parametra.
 Definišimo Listu (ArrayList) i pokazivac (pointer TekuciIndex), koji će nam služiti za navigaciju unutar elemenata liste. U ovoj listi ćemo čuvati instance (objekte) klase Osoba. Definišimo Listu (ArrayList) i pokazivac (pointer TekuciIndex), koji će nam služiti za navigaciju unutar elemenata liste. U ovoj listi ćemo čuvati instance (objekte) klase Osoba.
ArrayList lista = new ArrayList();
int tekuciIndex;
 Metoda za prikazivanje informacija o konkretnoj osobi je - OsveziPrikaz() . Metoda za prikazivanje informacija o konkretnoj osobi je - OsveziPrikaz() .
private void OsveziPrikaz()
{
entry3.Text = (lista[tekuciIndex] as Osoba).ime;
entry4.Text = (lista[tekuciIndex] as Osoba).prezime;
}
Ovaj deo koda služi da se dvema Entry komponentama pridruže stringovi (tekst) imena i prezimena konkretne osobe u listi. Konkretna osoba u listi je, kao što smo već rekli, određena sa tekucimIndeksom. Ako nije jasan taj deo koda. prelistajte prošle članke, vezano za kastovanje i pristup članovima niza.
 Metoda za učitavanje ("Ucitaj") Metoda za učitavanje ("Ucitaj")
Ovde se može videti da koristimo "standardne" WinForms klase
--> kreiraćemo dijalog za izbor datoteke, podesiti početne putanju za izbor datoteke, i definisati skup akcija koje će se desiti kada korisnik klikne na dugme OK.
Za rad sa datotekama (input/output) koristićemo klasu FileStream, kojoj ćemo proslediti ime odabrane XML datoteke. Nakon toga, potrebno je instancirati Soap formater koji će da "parsira" (obradi) informacije iz XML datoteke i na osnovu toga napuni naću ArrayListu.
Nije loše napraviti Message Box koji će korisnika obavestiti da je sve prošlo OK.
Metodu za snimanje ("Snimi") prati paralelni set klasa, gde će formater na osnovu liste generisati XML datoteku.
Uočimo, još jednom da nismo koristili GTK# klase.
[3]Programiranje događaja
Dok u VS.NET default handlere za pojedine događaje možete automatski kreirati dvostrukim klikom, ovde to nije slučaj... Handler možemo opisati kao programski kod koji se izvršava kada se desi neki događaj. Događaj, u našem primeru, je kada korisnik klikne na dugme. Obratimo pažnju na toolbar Properties:

U kontekstu Monoa, radi se o Signalima --> kada korisnik načini neku akciju, generiše se odgovarajući signal. Handler je deo koda koji se stara o obradi signala.
Na slici sam kliknuo na dugme sa natpisom "Dodaj", i u handler sekciji ukucao "klik" , te dva puta kliknuo na signal dugmeta - "Clicked".
Automatski će se generisati sledeći kod, gde treba dodati deo koda obojen zelenom bojom (znači dodati unutar zagrada) :
Citat:protected void klik (object sender, System.EventArgs e)
{
Osoba o = new Osoba(entry3.Text, entry4.Text);
lista.Add(o);
}
Ovo je jasno: postigli smo da se klikom na dugme u listu doda osoba, koja ima ime i prezime definisano u odgovarajućim Entry komponentama.
Na identičan način se podešavaju signali na dugmićima koji nose tekst "<<" i ">>"
protected void prethodni (object sender, System.EventArgs e)
{
if(tekuciIndex!=0)
{
tekuciIndex--;
OsveziPrikaz();
}
}
protected void sledeci (object sender, System.EventArgs e)
{
if (tekuciIndex < lista.Count-1)
{
tekuciIndex++;
OsveziPrikaz();
}
}
Pored dugmadi, treba obraditi signale i za klik na stavke menija (ucitaj i sacuvaj)
protected void ucitaj (object sender, System.EventArgs e)
{
Ucitaj();
}
protected void sacuvaj (object sender, System.EventArgs e)
{
Snimi();
}
Metode "Ucitaj()" i "Snimi()" su već objašnjene u tekstu.
Rezultat:

Struktura XML datoteke:
<SOAP-ENV:Envelope xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:SOAP-ENC="http://schemas.xmlsoap.org/soap/encoding/" xmlns:SOAP-ENV="http://schemas.xmlsoap.org/soap/envelope/" xmlns:clr="http://schemas.microsoft.com/clr/" SOAP-ENV:encodingStyle="http://schemas.xmlsoap.org/soap/encoding/">
<SOAP-ENV:Body>
<a1:ArrayList id="ref-1" xmlns:a1="http://schemas.microsoft.com/clr/ns/System.Collections">
<_size>2</_size>
<_items href="#ref-2" />
<_version>2</_version>
</a1:ArrayList>
<SOAP-ENC:Array id="ref-2" SOAP-ENC:arrayType="xsd:anyType[4]">
<item href="#ref-3" />
<item href="#ref-4" />
</SOAP-ENC:Array>
<a2:MainWindow_x002B_Osoba id="ref-3" xmlns:a2="http://schemas.microsoft.com/clr/assem/GtkForma%2C%20Version%3D1.0.4415.30485%2C%20Culture%3Dneutral%2C%20PublicKeyToken%3Dnull">
<ime id="ref-5">Ricard</ime>
<prezime id="ref-6">Djordjevic</prezime>
</a2:MainWindow_x002B_Osoba>
<a2:MainWindow_x002B_Osoba id="ref-4" xmlns:a2="http://schemas.microsoft.com/clr/assem/GtkForma%2C%20Version%3D1.0.4415.30485%2C%20Culture%3Dneutral%2C%20PublicKeyToken%3Dnull">
<ime id="ref-7">Bogdan</ime>
<prezime id="ref-8">Tepavac</prezime>
</a2:MainWindow_x002B_Osoba>
</SOAP-ENV:Body>
</SOAP-ENV:Envelope>
|