offline
- E.L.I.T.E.

- Legendarni građanin

- Pridružio: 23 Maj 2012
- Poruke: 4576
|
- 25Ovo se svidja korisnicima: SlobaBgd, vasa.93, Kentaurus, magna86, Dusan, Sale.S, m4rk0, Ričard, mcrule, drummer, Peca, Abadziluk, eleutheros, Rogi, Srki94, Springfield, Stephanos, _Sale, vinted, encapsulation, klodovik, Brksi, mračni čovek, Filodendron, lelan
Registruj se da bi pohvalio/la poruku!
U poslednje vreme je česta pojava da se javljaju početnici u web razvoju koji poznaju osnovne stvari, a ne znaju kako da nastave da se dalje usavršavaju. Zato sam planirao da konačno pokrenem ovu temu koja bi se ažurirala s vremena na vreme (obzirom da se web ubrzano razvija), a ukoliko i vi imate neki predlog vezan za resurse za učenje ili tehnologiju koja bi takođe mogla da bude obrađena u temi, pišite.
Ovaj članak će se baviti isključivo razvojem aplikacija za web (front-end i back-end). Sa ekspanzijom više-platformskih radnih okvira informacije iz ovog članka se mogu koristiti i za razvoj desktop i mobilnih aplikacija (čitaj: Electron, NativeScript, Cordova, React Native...).
Tema bi trebala da ostane otvorena kako bi se obaveštavalo o novinama u web razvoju, a članak će se i ažurirati shodno tome 
Sadržaj
0. Termini
1. Osnove
1.1. HTML
1.2. CSS
1.3. JavaScript
1.4. HTTP
2. Razvojni okviri, biblioteke i ostali alati za razvoj
2.1. Front-end okviri
2.2. JavaScript biblioteke i radni okviri
2.3. Testiranje, dokumentovanje i validacija koda
2.4. Alati u web pregledačima
2.5. FTP klijenti
2.6. Verzionisanje koda
2.7. Upravljači paketima
2.8. Preprocesori
2.9. Automatizacija
2.10. Generatori statičkih sajtova
3. Back-end razvoj
3.1. Jezici za programiranje na strani servera
3.2. Baze podataka
3.3. Hosting i administracija servera
3.4. Mikroservisi
0. Termini
Front-end development ili razvoj na klijentskoj strani predstavlja praksu korišćenja HTML-a, CSS-a i JavaScript-a za razvoj delova web aplikacija koje korisnik može videti i sa njima direktno vršiti interakciju (prezentacioni deo). Cilj ovog dela razvoja web aplikacija jeste da se korisniku informacije prezentuju u formatu koji je relevantan i jednostavan za snalaženje, a najveći izazov jeste kompatibilnost sa različitim web pregledačima. Razlog za to je što su se web tehnologije razvijale organski, a njihov razvoj su dodatno kočili zatvoreni protokoli, restrikcije i specifičnosti koje su se javljale u nekim pregledačima (najpoznatiji primer je Majkrosoftov Internet Explorer).
Back-end development ili razvoj na serverskoj strani uključe razvijanje onih delova web aplikacije koji se izvršavaju na serveru i čiji je fokus obrada informacija dobijenih od korisnika (logički deo). U ovom slučaju kod nije dostupan krajnjem korisniku već on biva izvršen na serveru nakon čega se korisniku šalje rezultat u HTML-u. Ovaj deo razvoja uključuje korišćenje podataka poslatih od strane korisnika sa front-end dela, administriranje bazi podataka, skaliranje koje može uključivati kako izmene na softveru tako i na hardveru kod aplikacija koje trebaju da opslužuju relativno veći broj korisnika na dnevnom nivou, obezbeđivanje aplikacije (provera identiteta, autorizacija, onemogućavanje prolaska zlonamernih informacija ubačenih od strane korisnika...) i sl.
Full-stack development je termin koji se odnosi na rad na oba prethodna polja.
API (Application programming interface) predstavlja set potprograma, protokola i alata za razvoj softvera. U opštem smislu, on predstavlja set jasno definisanih metodi komunikacije različitih softverskih komponenti, dajući programeru 'gradivne blokove' koje može koristiti u izgradnji programa. Najčešći primeri su API-i za rad sa operativnim sistemom, bazama podataka, računarskim hardverom i oni na web baziranim sistemima.
1. Osnove
Ovo su osnovne stvari koje bi svako ko želi da se bavi web razvojem trebao da zna, a u zavisnosti od pozicije (front-end / back-end / full stack programer) potrebno je dublje poznavanje određenih stavki, najpoželjnije ovim redom. Čak i ako ne planirate da se bavite front-end razvojem, poželjno je da poznajete ove tehnologije jer ćete najverovatnije u nekom trenutku imati dodira sa njima.
1.1. HTML
HTML (HyperText Markup Language) je osnovni gradivni blok web-a i koristi se za definisanje sadržaja stranice preko tagova, tako da ga je neophodno poznavati za bilo kakvo predstavljanje informacija u web obliku.
Uvod u HTML
Rad sa slikama
Audio i video sadržaj
Ugradnja eksternog sadržaja
Vektorska grafika
Responzivne slike
Rad sa formama
HTML5
Referenca
1.2. CSS
CSS (Cascading Style Sheets) je jezik koji se koristi da definiše na koji način će biti prezentovan HTML dokument tj. kao što mu i samo ime govori predstavlja jezik za stilizovanje.
Uvod u CSS
Sintaksa i forma jezika
Stilizovanje teksta
Stilizovanje kutija
Raspored
Specificiranje i nasleđivanje
Model kutije i margine
Slaganje i blokovno formatiranje
Inicijalne, izračunate, korišćene i trenutne vrednosti
Skraćenice
CSS3
Referenca
1.3. JavaScript
JavaScript je programski jezik koji se u kontekstu front-end razvoja izvršava u web pregledaču, a pruža interaktivnost web stranicama.
Osnovni nivo
Uvod u JavaScript
Pisanje jednostavne igre u JavaScript-u
Debagovanje
Promenljive
Brojevi i operatori
Rad sa tekstom (stringovima)
Korisne metode za rad sa stringovima
Nizovi
Uslovi
Petlje
Funkcije
Događaji (events)
Objekti
Objektno-orijentisani JavaScript
Prototipi
Nasleđivanje
JSON
Klijentski interfejsi
Srednji nivo
Prošireni uvod u JavaScript
Strukture podataka u JavaScript-u
Poređenje
Pregrade (closures)
Napredni nivo
Nasleđivanje i lanac prototipa
Striktni mod
Tipizirani nizovi
SIMD tipovi
Upravljanje memorijom
Konkurentnost
Referenca
Ukoliko ste stigli do ovde šteta bi bila da ne pročitate i članke Dmitrija Sošnikova na ovu temu. Ukoliko planirate da se primarno bavite back-end razvojem, osnovni nivo ovog dela je sasvim dovoljan. Daglas Krokford važi za jednog od najbitnijih ljudi u JS zajednici zbog učestvovanja u njegovom razvoju pa ako želite da svoje znanje podignete na viši nivo obavezno pročitajte njegove radove na ovu temu. Takođe je veoma korisna serija članaka You Don't Know JS u kojoj su do tančina objašnjene stvari koje mnogi JavaScript početnici ne razumeju dovoljno (asinhrono programiranje, closures, scopes, prototipi i sl).
U poslednje vreme funkcionalno programiranje je postalo veoma popularno, a i sam ES6 (ECMAScript 2015, standard po kom je razvijena nova verzija JavaScript-a) sadrži mnogo novih opcija koje obogaćuju JavaScript ovom paradigmom. Za dodatno proučavanje ES6 preporučujem knjigu Exploring ES6 u kojoj su ne samo pokrivene nove opcije ovog standarda, već i detaljno objašnjenje kako bi čitalac mogao da razume zbog čega su one korisne.
Više o tome zašto bi trebalo da naučite funkcionalno programiranje u JavaScript-u pročitajte u ovom članku.
1.4. HTTP
Ostavio sam ovaj deo kao poslednji jer se početnici obično obeshrabre učenjem suvoparne teorije bez primene u praksi; ovaj deo međutim nije ništa manje bitan (naprotiv), a naročito je neophodno razumevati ga ukoliko želite da se bavite back-end razvojem.
HTTP (HyperText Transfer Protocol) je protokol prenosa hipermedijalnih dokumenata, poput HTML-a, dizajniran za komunikaciju između web pregledača i web servera. On koristi klijent-server model gde klijent šalje zahtev serveru i čeka dok ne dobije odgovor. Kod ovog protokola server ne čuva podatke između dva zahteva.
Uvod u HTTP
Keširanje
Kolačići
CORS
Poruke
Sesije
Zaglavlja
Metode zahteva
Kodovi odgovora
Polisa bezbednosti sadržaja
Preporučljivo
Kako web pregledači rade (HTML5 Rocks)
2. Razvojni okviri, biblioteke i ostali alati za razvoj
Nakon što ste naučili kako da koristite HTML, CSS i JavaScript i napravili par jednostavnih web stranica vreme je da naučite kako da olakšate pisanje web aplikacija koristeći radne okvire i biblioteke. Oni predstavljaju skupove funkcionalnosti sastavljene u jednu celinu i sistematizovani tako da olakšaju određene zadatke.
2.1. Front-end okviri
Front-end okviri predstavljaju radne okvire koji svojim ugrađenim funkcijama omogućavaju da na lak način definišete strukturu dokumenta i elemente unutar njega, bez da pišete HTML i CSS od nule. Najpopularniji iz ove grupe su Bootstrap i Foundation, dok je Bootstrap bolje nastrojen prema početnicima i za njega je dostupno najviše materijala (ikonica, temi i ostalih resursa).
Detaljnije opise, prednosti i mane poznatijih okvira možete pročitati u ovom članku.
2.2. JavaScript biblioteke i radni okviri
Napomena: Poznavanje biblioteka ne može zameniti temeljno poznavanje JavaScript-a!
U ovom delu nisu navedene sve biblioteke i radni okviri koji postoje već samo neki od najpoznatijih. Različiti razvojni timovi koriste različite biblioteke i radne okvire tako da ne postoji pravi odgovor na pitanje koje da učite, iako među mnogima vlada mišljenje da je jQuery pored JavaScript-a veoma korisno znati za ubrzavanje rada sa korisničkim interfejsom (iako se taj trend ubrzano menja), dok ostale možete koristiti po potrebi i uglavnom nije neophodno da ih dublje proučavate zbog vrlo pristupačne dokumentacije i zajednice oko nje.
Jezici koji se prevode u JavaScript (transpileri)
Danas postoji mnogo jezika koji olakšavaju pisanje JavaScript-a, a koji se automatski mogu prevesti u validan JS kod (tzv. transpileri). Neki od najpopularnijih su:
CoffeScript
TypeScript
Amber
Brython
ClojureScript
Dart
GopherJS
GWT
Haxe
Scala.js
Biblioteke i okviri za upravljanje korisničkim interfejsom
jQuery
Backbone.js
Knockout.js
AngularJS (ne mešati sa Angular)
React
Vue
Riot
Biblioteke za razvoj igara
Phaser
PixiJS
BabylonJS
WhitestormJS
PhysicsJS
Cocos2d-JS
melonJS
Ostalo
three.js - biblioteka za prikazivanje 3D WebGL sadržaja
Dropzone.js - biblioteka za slanje fajlova jednostavnim prevlačenjem u dokument
D3.js - biblioteka za vizuelizaciju podataka
2.3. Testiranje, dokumentovanje i validacija koda
Testiranje koda
TDD (test-driven development) je proces razvoja softvera koji se bazira na ponavljanju kratkih ciklusa, odnosno veoma specifičnih slučajeva za testiranje, pri čemu se softver poboljšava tako da samo prolazi definisane testove. Ovaj način razvoja je koristan kada se radi na softveru koji treba da ispunjava unapred određene zahteve.
Jasmine
QUnit
Mocha
Enzyme
Karma
Dokumentovanje koda
Dokumentovanje koda je vrlo korisna stvar ukoliko radite na open-source projektima i u većim timovima jer omogućava da osoba koja posle vas pregleda kod lakše razume šta koji deo radi, koje argumente dobijaju funkcije i koje tipove vrednosti vraćaju.
JSDoc
documentation.js
YUIDoc
Ispitivanje validnosti i kvaliteta koda
Različite zajednice mogu utvrditi različite standarde za pisanje koda, ali postoje određena pravila kojih bi bilo dobro da se pridržavate kada pišete kod, bilo da radite u timu na profesionalnom nivou ili na hobi projektu. Kvalitetan kod je lakši za debagovanje, razumevanje i proširivanje.
JSLint (uveliko zamenjen sa ESLint)
JSHint (zajedno sa JSCS spojen sa ESLint)
JSCS
ESLint
2.4. Alati u web pregledačima
Alati za web razvoj su dostupni i u web pregledačima koje svakodnevno koristite i pružaju veliku pomoć pri ispravljanju bagova i analiziranju koda.
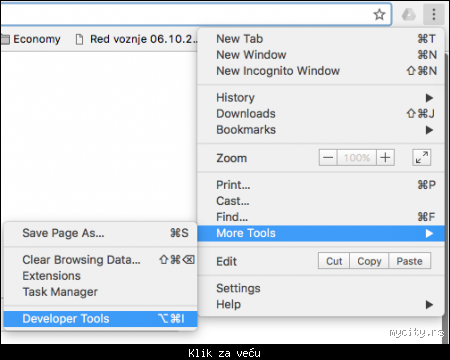
Chrome DevTools
Chrome razvojnim alatima možete pristupiti pomoću prečice Ctrl + Shift + I (ili Cmd + Shift + I na Mac-u) ili preko glavnog menija:
 
Više o ovim alatima i kako da ih koristite možete pročitati ovde.
Firefox Developer Tools
Firefox takođe poseduje svoje razvojne alate, kao i specijalnu verziju pregledača, Firefox Developer Edition sa eksperimentalnim dodacima prilagođena programerima.
2.5. FTP klijenti
FTP (File Transfer Protocol) klijenti su programi koji služe za jednostavan prenos fajlova, obično sa vašeg računara na hosting gde se nalazi vaš web sajt.
FileZilla (više-platformsko rešenje)
FireFTP (Firefox)
Macfusion (Mac)
Ova praksa je međutim skoro u potpunosti zamenjena korišćenjem softvera za verzionisanje koda.
2.6. Verzionisanje koda
Sistemi za kontrolu verzionisanja (VCS) su postali de facto standard za sve razvojne timove širom sveta i poznavanje barem osnovnih komandi je neophodno ukoliko želite da pronađete posao u ovoj oblasti i da doprinosite open source zajednici, bez obzira na to kojom granom razvoja odlučite da se bavite.
Git
TortoiseSVN
Mercurial
Korisni linkovi za upoznavanje sa Git-om:
Kratak GitHub tutorijal za učenje Git-a
Git Tower e-knjiga za učenje Git-a pomoću komandne linije i grafički
Zvanična dokumentacija
Iako postoje mnogi grafički alati koji olakšavaju rad sa Git-om, preporučljivo je da umete da se snalazite sa komandnom linijom zbog univerzalnosti.
2.7. Upravljači paketima
Nekada su upravljači paketima bili poznati uglavnom samo Linux korisnicima, no danas su oni jedna od glavnih alatki čak i front-end programerima. Umesto da posećujete svaki sajt biblioteke koja vam zatreba i kopirate linkove do njih, možete definisati koje biblioteke želite da koristite u vašem projektu unutar konfiguracionog fajla, najčešće JSON formata i package imena.
{
"name": "my-project",
"version": "1.0.0",
"main": "index.html",
"license": "MIT",
"scripts": {
"css": "gulp css",
"coffee": "gulp coffee",
"setup": "gulp setup"
},
"dependencies": {
"animate.css": "^3.5.2",
"bootstrap": "^3.3.7",
"font-awesome": "^4.7.0",
"jquery": "^3.2.1",
"mkdirp": "^0.5.1",
"vue": "^2.4.2"
},
"devDependencies": {
"autoprefixer": "^7.1.2",
"cssnext": "^1.8.4",
"gulp": "^3.9.1",
"gulp-coffee": "^2.3.4",
"gulp-postcss": "^7.0.0",
"precss": "^2.0.0"
}
}Primer jednog package.json fajla
U ovim fajlovima možete definisati ime aplikacije, opis, licencu pod kojom ona podleže, komande koje pokreću skripte za automatizovanje (o čemu ćete više saznati u sledećoj sekciji), repozitorijum ukoliko je projekat javno dostupan, zavisnosti pri razvoju (paketi koje ćete koristiti samo pri razvoju aplikacije) kao i produkcione zavisnosti odnosno pakete koji su neophodni za rad aplikacije.
Ovi paketi biće instalirani u zaseban direktorijum unutar foldera vašeg projekta i odatle ćete moći da ih pozivate. Najpoznatiji upravljači paketima danas su:
npm
Bower
Yarn
JSPM (za korisnike SystemJS)
Duo
Većina ovih upravljača paketima koristi npm repozitorijume kao izvore paketa. Moja preporuka je da koristite neke od prva tri (npm, Bower ili Yarn) obzirom da imaju najveće zajednice i da se najaktivnije razvijaju, iako je moj lični favorit Yarn zbog brzine i bezbednosti.
2.8. Preprocesori
Kada radimo na nekim većim projektima veoma nam je bitno da kod ostane dobro organizovan kako bi bio lakši za izmenu i dopunjavanje. To je međutim dosta otežano u praksi, naročito kod CSS-a koji još uvek nema standardne strukture drugih jezika poput promenljivih i sistema za uvoz CSS definicija iz eksternih fajlova, te se zbog toga koriste preprocesori.
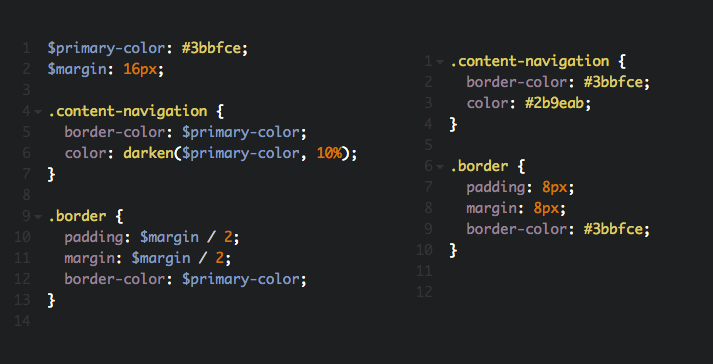
Najpoznatiji CSS preprocesori su Sass i Less. Oni nam omogućavaju da u CSS-u koristimo promenljive, vršimo operacije sa njima, koristimo petlje i određene strukture podataka poput stringova, listi, mapa, ali i da uvozimo eksterne fajlove.

Primer Sass koda (levo) prevedenog u CSS (desno)
Postoje i preprocesori za HTML kao što su Haml, Markdown, Slim, Jade i drugi.
2.9. Automatizacija
Preprocesori su tu da nam olakšaju posao, ali web pregledači ne razumeju sintaksu preprocesora. Potrebno je da oni budu prevedeni u standardni HTML i CSS. Zamislite da imate dvadesetak SCSS fajlova i da morate da redom prevodite svaki - to bi bila prava noćna mora, naročito za jednog programera.
Zbog toga su nastali pokretači zadataka. Oni nam omogućavaju da definišemo određene procese koji se često ponavljaju i izvršavamo ih kroz definisane komande. Najpoznatiji pokretači zadataka su Grunt, Gulp i Webpack.
var gulp = require('gulp');
var concat = require('gulp-concat');
gulp.task('default', function() {
return gulp.src('./src/*.js')
.pipe(concat('app.js'))
.pipe(gulp.dest('./dist/'));
});Primer jednog Gulp fajla sa 'default' zadatkom koji spaja više JavaScript fajlova iz src direktorijuma u jedan i smešta ga u dist direktorijum
Pokretači zadataka mogu vršiti razne radnje, a njihov opus se može proširiti uvoženjem biblioteka iz npm repozitorijuma.
2.10. Generatori statičkih sajtova
Generatori statičkih sajtova predstavljaju alate koji generišu statičke sajtove odnosno sajtove koji nemaju potrebu za bazom podataka, koju koriste mnogi sistemi za upravljanje sadržajem za izgrađivanje stranica. Oni su nastali iz proste činjenice da se većina sajtova ne menja sem kada to njihov dizajner odluči tj. da su statički pa je i sama potreba za njihovim održavanjem dosta manja i pogodno je imati alate koji omogućavaju da se što više smanji ručno pisanje čitavih statičkih sajtova od nule.
Najpoznatiji generatori statičkih sajtova su:
Jekyll (Ruby)
Hugo (Go)
Hexo (JavaScript)
GitBook (JavaScript)
Gatsby (JavaScript)
Pelican (Python)
3. Back-end razvoj
Ukoliko želite da kreirate dinamičke web aplikacije koje će vršiti obradu i skladištenje podataka (korisnički nalozi, članci na sajtovima za izveštavanje, poruke, slanje mejlova i ostalo) za osnovno poznavanje neophodno je da:
poznajete barem jedan programski jezik koji može da se izvršava na serveru
imate osnovno poznavanje rada sa terminalom / komandnom linijom
imate barem osnovno iskustvo u radu sa Linuksom (većinu web servera na svetu pokreću Unix-like rešenja pa je poželjno znati kako da vršite bitnije operacije poput kreiranja novih korisnika, uključivanja i isključivanja servisa, podešavanje privilegija, uređivanje konfiguracionih fajlova, instaliranje paketa, ažuriranje sistema i sl)
imate osnovno poznavanje rada sa softverom za verzionisanje koda (Git, Mercurial i sl)
imate osnovno poznavanje rada sa nekim od poznatijih baza podataka (MySQL, MariaDB, PostgreSQL, MS SQL, SQLite, Oracle...) i pisanje SQL upita
3.1. Jezici za programiranje na strani servera

PHP je najpoznatiji skriptni jezik za programiranje na strani servera i trenutno se koristi na više od 80% web sajtova. Razlog za to je što je otvorenog koda, besplatan, lak za početnike i u njemu su pisani mnogi poznati web servisi, radni okviri i ostali alati (WordPress, Drupal, Joomla, Symfony, Laravel itd) kao i mnogi popularni sajtovi poput Facebook-a, Yahoo-a i Wikipedia-e. Mana njegove popularnosti je ta što postoji mnogo tutorijala i članaka na Internetu koji su ili zastareli ili koriste loše prakse.
Da biste ovo izbegli, za učenje PHP-a koristite:
PHP The Right Way (sadrži plan za učenje i objašnjenja u kratkim crtama, kao i korisne linkove)
Zvaničnu dokumentaciju
Preporučujem i knjigu Modern PHP koja će vam pomoći da pišete organizovaniji i bezbedniji PHP kod.

Iako je JavaScript najpoznatiji kao jezik za razvoj na klijentskoj strani, pojavom Node.js platforme bazirane na Chrome-ovom V8 endžinu on je postao popularan izbor za razvoj web aplikacija, a njegov mandžer paketa (npm) je danas jedan od ključnih alata koji koriste kako back-end tako i front-end developeri za automatizaciju raznih zadataka. Zbog svog neblokirajućeg I/O modela on je jedan od prvih izbora kod razvoja aplikacija u realnom vremenu.
Node.js ne poseduje zvaničnu dokumentaciju pored svoje reference tako da ćete većinu stvari naučiti kroz tutorijale na web-u, StackOverflow dokumentaciju, knjige i naravno, kroz iskustvo. Podrazumeva se da dobro poznajte JavaScript pre nego što počnete sa razvojem na ovoj platformi.
StackOverflow dokumentacija
NodeSchool interaktivne lekcije
The Art of Node (uvod u Node.js preko terminala)
Node.js video tutorijali

Ruby je programski jezik koji svoju popularnost duguje Ruby on Rails radnom okviru koji svojim principom convention over configuration (CoC) olakšava posao web programeru i daje mu mogućnost da se posveti pisanju same aplikacije, a ne njenom detaljnom konfigurisanju (iako je ostavljena mogućnost da programer po svom ukusu podesi različite stavke). Ima sintaksu koja je prijateljski nastrojena prema početnicima, a ujedno poseduje bogat asortiman biblioteka (gems) sa kojima je moguće proširivati funkcionalnosti aplikacija.
Ruby u 20 minuta (upoznavanje)
Isprobajte Ruby u svom web pregledaču
Poignant Guide to Ruby (zanimljiva knjiga sa ilustracijama namenjena Ruby početnicima)
Naučite Ruby na teži način (odlična knjiga čiji je autor pisac sličnih vodiča i za Python, C, JavaScript, SQL...)
Eloquent Ruby

Python je najpopularniji jezik u početničkim krugovima zbog svoje jednostavne sintakse i bogatog ekosistema koji omogućava da se mnoge stvari urade brzo i jednostavno. Popularan je i u oblastima poput mašinskog učenja, statistike i matematike zbog biblioteka poput NumPy i SciKit, ali i u web razvoju zbog svog radnog okvira Django-a.
U Python zajednici postoji mala kontroverza oko verzije 2 i 3. Moja preporuka je da učite verziju 3 jer je to verzija koja će se dalje razvijati, dok je verzija 2 tu više zbog podrške i neće dobijati dodatna unapređenja.
Više o tome: [Link mogu videti samo ulogovani korisnici]
Interaktivni tutorijal za učenje osnova Python-a
Naučite Python na teži način (Python 3)
Zvanična dokumentacija (Python 2 i Python 3)
Lista uvodnih knjiga (većina je tematski orijentisana, ali pokrivaju uglavnom opšte aspekte jezika)

Java je zvanično najpopularniji programski jezik današnjice i koristi se pri razvoju mobilnih, web i desktop aplikacija, ali i aplikacija za najrazličitije uređaje (pametne frižidere, šporete, automobile, automate i ostale IoT uređaje). Poseduje veoma bogatu biblioteku, a u web razvoju se obično koristi kod većih aplikacija zbog performanski i skalabilnosti.
Zvanična dokumentacija (dokumentacija je izuzetno dobra tako da vam pored nje neće biti potrebno bilo šta drugo, iako kasnije knjige mogu pomoći ukoliko se zainteresujete za neke specifične oblasti u Java ekosistemu)

C# je Microsoft-ov programski jezik sličan Javi čija je primarna namena razvoj desktop i mobilnih aplikacija za Windows operativne sisteme (moguće je razvijati i više-platformske aplikacije uz pomoć Mono i Xamarin), ali se koristi i u web razvoju kroz ASP.NET radni okvir.
C# osnove za totalne početnike (video tutorijali)
C# in Depth (knjiga jednog od najvećih stručnjaka u C# zajednici, Jon Skeet-a)
Zvanična dokumentacija

Go (ili golang) je programski jezik koji je Google razvio 2007. godine sa fokusom na mrežnom programiranju. Razvijen je po tradiciji Algol i C programskih jezika i poseduje mogućnosti koje omogućavaju pisanje memorijski bezbednijih, konkurentnih aplikacija, a delimično je popularan i u web razvoju.
A Tour of Go (interaktivni uvod u Go)
Effective Go (vodič za pisanje organizovanog Go koda)
Go Wiki
Kolekcija resursa za učenje Go-a

Clojure je programski jezik koji predstavlja dijalekt Lisp-a sa naglaskom na funkcionalnom programiranju. Izvršava se na Javinoj virtuelnoj mašini i CLR-u (Common Language Runtime). Zbog svoje specifične notacije koja odlikuje sve Lisp jezike (prefiks notacija sa zagradama) i fokusu na funkcionalnom programiranju obično se ne preporučuje početnicima, ali svakako nije na odmet da vam on bude jezik za upoznavanje sa ovom paradigmom malo kasnije.
Iako je relativno mlad jezik, Clojure u produkciji koriste Netflix, Twitter, Amazon, Walmart, Heroku, SoundCloud, Puppet i mnoge druge kompanije.
Dokumentacija Clojure zajednice
Clojure Guides (takođe napisana od strane zajednice)
3.2. Baze podataka
Baze podataka služe za skladištenje informacija bitnih za neku aplikaciju poput informacija o korisnicima, porukama između njih, sadržaju nekog sajta, pretraživanih upita i sl. Postoji mnogo tipova bazi podataka (relacione, objektno-orijentisane, dokumentovano-orijentisane, operacione itd), ali su najpoznatije danas u razvojnoj zajednici tzv. SQL i NoSQL (ili relacione i nerelacione).
Relacione baze podataka
Relacione baze podataka su najpopularnije baze podataka za skladištenje informacija danas i bazirane su na modelu smeštanja podataka u tabele (ili relacije) kolona i redova, gde svaki red ima jedinstveni ključ. Ove baze podataka koriste SQL za skladištenje i dobijanje informacija unutar njih.
Najpopularniji sistemi za upravljanje relacionim bazama podataka su:
MySQL (MariaDB)
PostgreSQL
Microsoft SQL Server
Oracle DB
IBM DB2
SQL
SQL (Structured Query Language) je jezik koji služi za zadavanje upita relacionim bazama podataka kako bi se iz njih dobili određeni rezultati. On ne spada u programske jezike već se kombinuje sa njima u razvoju web ili drugih aplikacija koje koriste ove baze.
SELECT * FROM korisnici WHERE korisnicko_ime = "E.L.I.T.E."
Ovako bi izgledao SQL upit za dobijanje podataka iz tabele korisnici iz svakog reda gde polje korisnicko_ime ima vrednost E.L.I.T.E..
W3Schools SQL tutorijal
Uvod u SQL na Khan Academy (video tutorijali)
TutorialsPoint - SQL
Određeni sistemi za upravljanje relacionim bazama podataka mogu imati delimično drugačiju sintaksu, ali osnove su uglavnom iste.
Nerelacione baze podataka
Nerelacione baze podataka umesto tabela koriste JSON dokumente za predstavljanje podataka i najčešće se koristi u slučajevima kada je potrebno samo smeštati podatke bez eksplicitnih mehanizama povezivanja više tabela.
Najpoznatiji sistemi za upravljanje nerelacionim bazama podataka su:
MongoDB
Redis
Azure Cosmos DB
Apache CouchDB
IBM Informix
3.3. Hosting i administracija servera
Ako ste se već upoznali sa HTTP-om, naučili ste da je to protokol pomoću kog možemo dobiti sadržaj slanjem zahteva određenom serveru. Upravo na serveru se vrši procesuiranje koda nakon čega se korisniku vraća rezultat u HTML-u.
Da bismo omogućili drugima da koriste našu web aplikaciju, potrebno je da imamo hosting odnosno prostor na Internetu gde će se nalaziti naša aplikacija. Danas postoji puno hosting provajdera koji nude različite hosting usluge:
Dedicated hosting - u ovom slučaju provajder poseduje i upravlja mašinom, iznajmljujući punu kontrolu korisniku. Upravljanje serverom podrazumeva procedure poput praćenja stanja servera, backup podataka, instalacija bezbednosnih ispravki i razne druge vidovi tehničke podrške.
Virtual private server (VPS) - VPS pokreće sopstvenu kopiju operativnog sistema nad kojom korisnici mogu imati administratorske privilegije i instalirati skoro bilo koji softver koji se inače pokreće na tom sistemu. Po mnogim stavkama su slični dedicated serverima, ali pošto dele hardver sa ostalim VPS-evima, performanse mogu biti slabije, u zavisnosti od rada bilo kojih virtuelnih mašina koje se u tom trenutku pokreću.
Cloud hosting - kod ovog hostinga, korisnik plaća samo za sistemsko vreme i iskorišćen prostor, a kapacitet lako može biti smanjen ili povećan u zavisnosti od zahteva.
Postoji i varijanta shared (deljenog) hostinga gde se mašine dele sa više korisnika, ali se ova varijanta sve manje koristi zbog daleko manje pouzdanosti i nedovoljne kontrole nad bitnijim podešavanjima.
Platform as a Service (PaaS)
PaaS je cloud model dizajniran da programerima omogući efikasan razvojni proces tako što omogućava bolje upravljanje određenim aspektima sistema. Koriste se za razvoj web i mobilnih aplikacija koristeći komponente koje su prekonfigurisane od strane provajdera servisa, uključujući tu programeske jezike, aplikacione servere i baze podataka.
Najpoznatiji je AWS (Amazon Web Services), a pored njega tu su i:
Engine Yard
Red Hat OpenShift
Google App Engine
Microsoft Azure
Heroku
3.4. Mikroservisi
Mikroservisi (microservices) predstavljaju varijantu serverski-orijentisane arhitekture koja struktuira aplikaciju kao skup međusobno povezanih servisa. Ovo znači da, umesto kreiranja monolitne web aplikacije gde se celokupno procesuiranje vrši u jednoj celini, možemo kreirati više celina koje mogu imati različite zadatke, i međusobno ih povezati pomoću protokola. Ovo poboljšava modularnost i čini aplikaciju lakšom za razumevanje, razvoj i testiranje.
Ne postoji konsenzus u industriji vezan za mikroservise, no neke od često definišućih karakteristika su:
Servisi u mikroservisnoj arhitekturi su najčešće procesi koji komuniciraju između sebe preko mreže kako bi ispunili određeni cilj, a za to koriste tehnološki nezavisne protokole poput HTTP-a. Međutim, servisi mogu koristiti i ostale vrste međuprocesnih komunikacionih mehanizama poput deljene memorije. Servisi takođe mogu biti pokrenuti u istom procesu.
Servisi u mikroservisnoj arhitekturi bi trebali da budu nezavisno podesivi.
Servisi su jednostavni za zamenu.
Servisi su organizovani prema sposobnostima, npr. korisnički interfejs, predlozi, logistika, naplate itd.
Servisi mogu biti implementirani pomoću različitih programskih jezika, bazi podataka, hardverskog i softverskog okruženja u zavisnosti od toga šta najviše odgovara cilju.
Servisi su male veličine, omogućeno im je međusobno komuniciranje, ograničeni su određenim kontekstom, autonomno su razvijeni i nezavisno podesivi, decentralizovani su i realizovani pomoću automatizovanih procesa.
|

